JavaScript e a Revolução dos Microfrontends: Repensando a Arquitetura Web
Olá HaWkers, como vocês sabem, à medida que os aplicativos web crescem em complexidade, a arquitetura que os sustenta precisa evoluir.
O conceito de microfrontends surge como resposta a essa necessidade, propondo uma divisão mais modular do frontend. E é claro que o JavaScript, a espinha dorsal da web, está no centro desta revolução.
A Ascensão dos Microfrontends

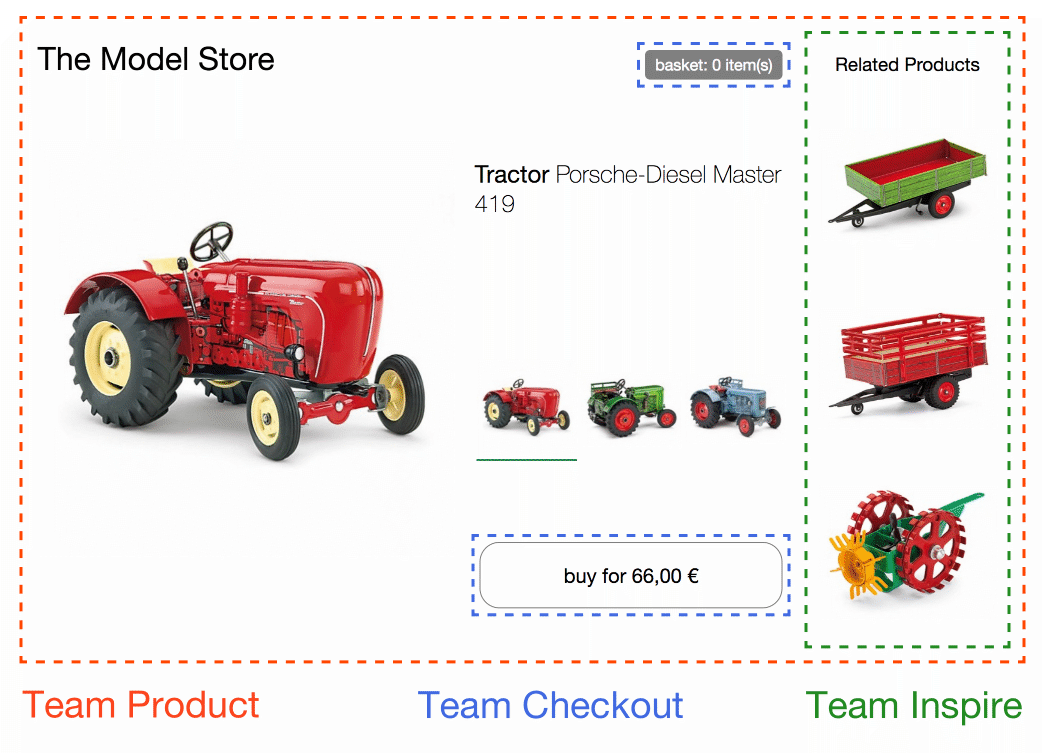
Assim como os microserviços buscaram fragmentar o backend, proporcionando uma gestão mais focada e escalável, os microfrontends trazem esse conceito para o lado do cliente. O objetivo é decompor o frontend em componentes menores e independentes, permitindo que equipes distintas trabalhem em partes diferentes de uma aplicação sem interferir umas nas outras.
Benefícios da Abordagem Microfrontend
Esta abordagem oferece várias vantagens:
- Isolamento de código: Cada microfrontend é responsável por uma parte específica da aplicação, o que significa que bugs ou falhas em um não afetarão os outros.
- Desenvolvimento paralelo: Com várias equipes trabalhando em diferentes microfrontends, o desenvolvimento pode ocorrer em paralelo, acelerando a entrega.
- Escalabilidade: À medida que a aplicação cresce, novos microfrontends podem ser facilmente adicionados sem alterar os existentes.
- Melhor manutenção: Ao isolar a funcionalidade, torna-se mais fácil identificar e resolver problemas, além de implementar atualizações.

JavaScript e o Ecossistema Microfrontend
O JavaScript desempenha um papel fundamental nessa arquitetura. Bibliotecas e frameworks como React, Vue e Angular são compatíveis com essa abordagem, permitindo que desenvolvedores criem microfrontends reutilizáveis e bem definidos. O uso de bundlers como Webpack e ferramentas como Module Federation facilitam a integração desses componentes em uma única aplicação.
Componentização na Prática com React

Um dos frameworks mais populares para implementar a abordagem microfrontend é o React. A sua capacidade de componentização facilita a criação de blocos independentes de funcionalidade. Veja um exemplo simples de um componente React:
import React from 'react';
function Welcome(props) {
return <h1>Olá, {props.name}</h1>;
}
export default Welcome;
Neste exemplo, o componente Welcome pode ser utilizado em diferentes partes da aplicação e até mesmo em outras aplicações, demonstrando o poder da reutilização de código.
Comunicação Entre Microfrontends
Uma questão crucial em microfrontends é a comunicação entre os componentes. Eventos customizados e o LocalStorage são duas abordagens comuns:
// Emitindo um evento customizado
const event = new CustomEvent('myEvent', {
detail: { message: 'Olá HaWkers' },
});
window.dispatchEvent(event);
// Ouvindo o evento customizado
window.addEventListener('myEvent', function (e) {
console.log(e.detail.message);
});
Esta técnica permite que os microfrontends se comuniquem entre si, mantendo a independência.
Estratégias de Deploy

Dada a natureza fragmentada dos microfrontends, estratégias de deploy eficientes são essenciais. O uso de integração contínua (CI) e entrega contínua (CD) permite que cada microfrontend seja atualizado independentemente dos outros. Além disso, técnicas como blue-green deployment podem ser aplicadas para minimizar riscos e garantir uma transição suave para os usuários finais.
Ferramentas de Monitoramento
Para garantir que os microfrontends funcionem de forma otimizada e detectar problemas rapidamente, ferramentas de monitoramento como o Sentry e o LogRocket podem ser integradas. Elas permitem uma visão detalhada do desempenho dos componentes, facilitando a identificação e correção de problemas.
Carregamento Dinâmico de Componentes
Com os microfrontends, muitas vezes é útil carregar componentes sob demanda. O JavaScript, com suas promessas e funções assíncronas, torna isso incrivelmente simples:
async function loadComponent() {
const module = await import('./MyComponent.js');
return module.default;
}
loadComponent().then(Component => {
// Utilize o componente aqui
});
Esta abordagem garante que o código seja carregado e executado apenas quando necessário, melhorando o desempenho e a eficiência.
Microfrontends e Web Components
Os Web Components, embora não sejam estritamente uma parte do ecossistema microfrontend, combinam perfeitamente com ele. Eles encapsulam estilos, marcam e comportam-se em um componente reutilizável:
class MyButton extends HTMLElement {
connectedCallback() {
this.innerHTML = `<button>Click Me!</button>`;
}
}
customElements.define('my-button', MyButton);
Com o código acima, você pode usar <my-button></my-button> em qualquer lugar em seu HTML, aproveitando a natureza encapsulada do Web Component.
Integração com State Managers
Os gerenciadores de estado, como Redux ou Pinia, são ferramentas valiosas quando lidamos com microfrontends, especialmente ao manter a consistência entre componentes:
// Exemplo simples com Redux
const store = createStore(myReducer);
store.subscribe(() => {
console.log(store.getState());
});
store.dispatch({ type: 'INCREMENT' });
Ao integrar microfrontends com gerenciadores de estado, as aplicações se tornam mais previsíveis e fáceis de debugar.
Testando Microfrontends
A testabilidade é uma das principais vantagens dos microfrontends. Frameworks como Jest, Mocha ou até mesmo o vitest tornam mais fácil escrever testes unitários e de integração:
// Exemplo usando Jest
test('should render component', () => {
const component = render(<MyComponent />);
expect(component.getByText('Hello')).not.toBeNull();
});
A decomposição em componentes menores e mais gerenciáveis torna o processo de testes mais eficaz e completo.
Desafios no Horizonte

Embora promissores, os microfrontends não estão isentos de desafios. A comunicação entre componentes, a gestão de estado global e a garantia de uma experiência de usuário consistente são questões que requerem atenção. Além disso, o excesso de fragmentação pode levar a redundâncias e aumentar a complexidade se não for bem gerenciado.
Conclusão
É HaWkers, como vocês puderam perceber, os microfrontends representam uma evolução natural da arquitetura da web, refletindo a necessidade de aplicações mais modulares e escaláveis. O JavaScript, mais uma vez, prova ser a ferramenta fundamental para essa transformação, permitindo que desenvolvedores repensem e remodelam a maneira como construímos a web.
Se você deseja entender mais sobre as tendências do JavaScript e suas capacidades, confira o meu artigo sobre Realidade Aumentada com JavaScript: Criando Experiências Web Imersivas!

